Twitter cards in Jekyll
A while back I brought you COinS for Your Jekyll Blog. (I’m proud to say they’ve also recently been added to Programming Historian posts!) Today, I discuss how to add Twitter Cards to your Jekyll posts.
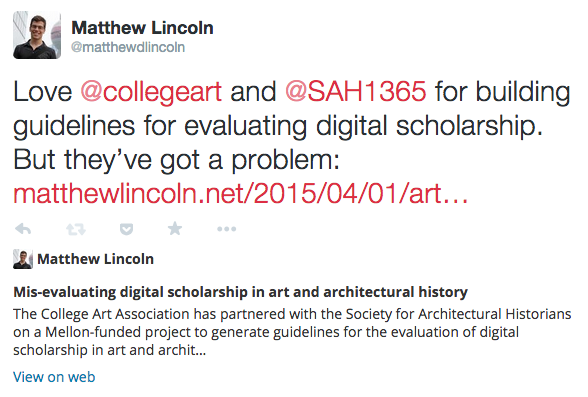
Adding a few <meta> tags to your Jekyll layout will ensure that any time someone pastes one of your URLs into a tweet, a small post summary and even an image will pop up within that tweet.

While you can read more on the Twitter dev pages about the intricacies of different fields, I use the following setup on this blog. I’ve got a snippet called twitter_card.html in my _includes folder that looks like this:
<!-- Enables twitter cards on posts -->
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@matthewdlincoln" />
<meta name="twitter:title" content="{{ page.title }}" />
<meta name="twitter:description" content="{{ page.excerpt | escape }}" />
<meta name="twitter:url" content="{{ page.url }}" />I just drop an {% include twitter_card.html %} into my post layout, and Jekyll will render every post with the appropriate meta tags.
One final step: validate your cards with Twitter, and you’re good to go.
